Webデザイナーに未経験からなるためには?転職・就職方法について解説!
リクルートエージェントは求人数多数。幅広い選択肢の中から求人を探すことができます。
【第2位】doda 公式:https://doda.jp/
キャリアコンサルタントの質にこだわりたいという方必見!業界トップクラスの求人数であなたの転職を徹底サポート。
【第3位】ワークポート 公式:https://www.workport.co.jp/
エンジニア、インサイドセールスの方向け!IT転職に強いエージェント。
Webデザイナーになりたいと思っているけど、
- どうしたら未経験からWebデザイナーになれる?
- 転職サイト・転職エージェントはどれを使えばいい?
- 何から勉強すればいいかわからない……
というような悩みを持っている方もいるのではないでしょうか。

この記事では、未経験からWebデザイナーになるための方法や年収について詳しく解説していきます。

| 公式サイト | サポート | 仕事数 | 地域(エリア) | 種類 | 特徴 | |
| リクルートエージェント | https://www.r-agent.com/ | ◎ | ◎ | 全国 | 転職エージェント | リクルートエージェントは求人数多数。幅広い選択肢の中から求人を探すことができます。 |
| doda | https://doda.jp/ | ◎ | ◎ | 全国 | 転職エージェント | キャリアコンサルタントの質にこだわりたいという方必見!業界トップクラスの求人数であなたの転職を徹底サポート。 |
| ワークポート | https://www.workport.co.jp/ | ◎ | ○ | 全国 | 転職エージェント | エンジニア、インサイドセールスの方向け!IT転職に強いエージェント。 |
| Wantedly | https://www.wantedly.com/ | ○ | ○ | 全国 | 転職サイト | 応募前から企業の担当者に話を聞いたり、企業からスカウトを受けたりする無料サービス。 |
| Green | https://www.green-japan.com/ | ○ | ○ | 全国 | 転職サイト | IT・Web業界特化型の転職サイト。未経験向けの転職求人あり。 |
※各HPから算出
本文では「マッチングサービスを利用する前に必要な準備」や「エンジニアにおすすめのマッチングサービス」など、幅広く解説していきます。
目次 (PRも含まれます)
- 1 未経験からWebデザイナーになることはできるのか
- 2 Webデザイナーに求められるスキル
- 3 Webデザインに必要なスキルを身につける方法
- 4 【年代別】未経験からWebデザイナーへの転職活動について
- 5 Webデザイナーに未経験から就職するためのキャリアパス
- 6 Webデザイナーにおすすめの資格
- 7 Webデザイナーの年収・案件単価について
- 8 Webデザイナーにおすすめ転職サイト・エージェントを選ぶ基準
- 9 未経験からWebデザイナーになるための、おすすめ転職サイト・エージェントは?
- 10 未経験からWebデザイナーになる時の注意点
- 11 Webデザイナーの就職先の例
- 12 Webデザイナーに関するよくある質問
- 13 まとめ
未経験からWebデザイナーになることはできるのか
結論から言うと、スキルがあれば未経験でもWebデザイナーに転職できます。
ただし、Webデザイナーはクリエイティブな職業なので、ゼロから独学でWebデザインを学ぶのは時間がかかり、挫折することもあります。
わからないことがあった時、自力で調べるしかないのも効率的ではありません。
もし1人だと勉強が厳しい場合は、スクールに通うのもおすすめです。
スクールの場合は、カリキュラムがしっかりあるので、挫折しづらいです。
たとえばCampus(キャンパス) のようなスクールで、学習をすれば、転職やフリーランスへ独立の道も開けます。

なお、そもそもWebデザインとは何か押さえておきたい人は、以下の記事がおすすめです。
Webデザイナーに求められるスキル
では次に、Webデザイナーに求められるスキルについて説明します。
以下の4つに分けて解説したいと思います。
- デザインに関する知識
- デザインソフトの操作スキル
- 課題解決能力
- コーディング等の技術的な知識
デザインに関する知識
Webデザインの知識には、以下のような種類があります。
- レイアウトの配置
- 色使い
- タイポグラフィ(文字のデザイン)
- 画像のデザイン
このようなWebデザインの知識があれば、デザインのクオリティが高くなります。
そのため基礎からしっかり習得することが必要です。

参考:WEBサイトnavi
デザインソフトの操作スキル
次に、操作できるようにしておくと良いデザインソフトとしては、以下の3点が代表的です。
- Illustrator
- Photoshop
- Figma
特にIllustaratorと、Photoshopは、使えるようになっておくと良いでしょう。
Illustaratorは画像を拡大・縮小しても画質が劣化しない「ベクター」のデータを扱うソフトです。
Illustratorは、細かな描き込みやテキスト、図形といったオブジェクトのレイアウトを直感的にデザインできます。
Photoshopは、複雑な画像処理や、補正や加工を行う時によく使われます。
なお、Photoshopは、点の集まりでできている「ビットマップ」のデータを使います。
またWebサイトのデザインをする際にも使われることが多いソフトです。
Figmaは、ブラウザ上で簡単にデザインができるツールです。
Figmaを用いてWebデザインをしたり、ホームページのワイヤーフレームを作る時に使うこともあります。
課題解決能力
Webデザイナーは、クライアントが抱える問題を深く理解し、最適なソリューションを提案する以下の能力が不可欠です。
- クライアントが抱える問題を正確にヒアリングする
- ヒアリングした問題を適切に言語化する
- 解決するための道筋を考え、実行する
そのためにはデザインのトレンドを常に把握し、クライアントに最適なデザインを提案する必要があります。

コーディング等の技術的な知識
Webデザインを実際に、Webサイト上で表示するためには、以下の言語を勉強する必要があります。
- HTML
- CSS
- JavaScript
HTMLは、テキストボックス、文字、表、画像、リンクなど、Webサイトに必要な部品を配置するための言語です。
CSSは、文章にデザインを施したいときに使う言語で、HTMLとセットで基本的には使います。
JavaScriptは、ホームページに動きを付ける際に使われます。
このようなコーディングに用いる言語を使えるようになると、仕事でできる幅が一気に広がりやすいです。
また、独学で勉強したい方は、Progateのようなサービスを利用して、無料で学んでみるといいでしょう。

Webデザインに必要なスキルを身につける方法

- スクールに通う
- 独学で学ぶ
スクールに通う
まずはスクール(学校)に通う方法です。

また、スクールによっては現場で必要なスキルを教えてくれたり、就職支援プログラムがあったりするところもあります。
ただ一方で、独学と比べるとお金がかかる点がデメリットです。
金銭的な余裕があり、効率的にWebデザインスキルを身につけたい方におすすめです。
以下の記事で詳しく解説しているので、ぜひ参考にしてみてください。
独学で学ぶ
続いては、独学で学ぶ方法です。
独学はスクールと比べるとお金をかけず安価に済ませられますが、一方でわからないところがあっても聞く相手がいないなど効率性が低くなります。

独学で勉強するのであれば、うまくモチベーションを保ちながら継続していく必要があります。
【年代別】未経験からWebデザイナーへの転職活動について
未経験からWebデザイナーを目指す人の中には、年齢を気にする人もいるのではないでしょうか。
結論としては、若い年齢であるほうがどうしても有利になってしまいます。
しかし30代、40代でもWebデザイナーとして働くことは可能です。
ここからは年齢別に解説していきたいと思います。
- 20代(新卒・第二新卒)の場合は?
- 30代の場合
- 40代の場合
20代で未経験からWebデザイナーを目指す場合
まず第二新卒にあたる20代についてですが、未経験でも正社員として入社できる可能性は十分にあるといえます。
特に第二新卒の場合だと、実績をもとにポテンシャル採用(スキルよりも、過去の実績や将来性を重視する採用方法)してもらえる点が強みになります。

30代で未経験からWebデザイナーを目指す場合
次に30代の場合ですが、30代になると20代と比べて、正社員での雇用の難易度は上がります。
ただし、自分で案件を受注して納品したことのある人は、即戦力のある人材として働くことができる可能性はあるといえます。
まずは自分で案件を獲得するところから始めてみましょう。
業務委託で案件を受注するのもおすすめです。
条件が悪くなるかもしれませんが、最初は雇用形態にこだわらず、以下のような就業形態から始めるのも良いと思います。
- 契約社員
- 派遣社員
- パート
- アルバイトスタッフ
40代で未経験からWebデザイナーを目指す場合
次に40代の場合ですが、正直にいうと、正社員での雇用の難易度はかなり高いです。
しかし即戦力になるほどの知識や経験があれば、活躍することが可能です。
会社員を辞めずに、副業でWebデザイン案件を納品した経験があれば、案件を受注することはできます。
特にクラウドソーシングの場合は、年齢に関係なく、仕事を発注してもらえる可能性が高いです。
中にはオフィスに行かなくても働けるリモートワークが可能な案件もあります。

Webデザイナーに未経験から就職するためのキャリアパス
ここからは、実際どうやって転職すればいいの?という方に向けて、Webデザイナーに転職するための具体的な方法について解説していきます。
Webデザイナーに転職するための手順として、
- デザインツールや言語を学ぶ
- ポートフォリオを作る
- 転職サイト・エージェントに登録する
- 面接対策をする
上のような流れになります。
ここからは具体的に解説します。
1.デザインツールや言語を学ぶ
まず、ツールや言語を学ぶについてですが、この項目は上記に記載したのでぜひ参考にしてください。
一通りデザインの基礎やデザインツールが使えれば問題はないと思います。
2.ポートフォリオを作る
続いて、ポートフォリオを作ることについて説明します。
ポートフォリオとは、自分のプロフィールや制作実績をまとめ、企業に提出するものです。
企業はポートフォリオであなたがどういった人間なのか、何ができるのかを見ているので、自分のWebデザイナーのスキルを伝えられる大事な資料となります。
ポートフォリオには、
- プロフィール
- デザインやコーディングのスキル
- 制作した作品
を載せることをおすすめします。
ポートフォリオがあれば企業側もどのようなどのようなスキルがあるか分かるため、作ったほうがメリットが大きいです。
3.転職サイト・エージェントに登録する
続いて、転職サイトや求人サイトに登録してみましょう。
複数のサイトを利用することで、自分の希望に合った企業を見つけられると思います。
下記におすすめのサイトを紹介していますのでぜひ参考にしてください!

4.面接対策をする
ここまできたらあと一歩です。
面接の対策を始めて対策を始めましょう。
ここで重要になってくる志望動機についてですが、下記3点を意識すると良いでしょう。
- 自分の経験やスキルをどのようにWebデザイナーに活かすか
- なぜデザイナーになりたいのか、デザインへの興味関心をアピール
- 自分が目指すキャリアの方向性に合うことをアピール
転職エージェントだと面接の相談に乗ってくれるので、うまく使いこなしましょう。

Webデザイナーにおすすめの資格
「Webデザイナーが取得すると良い、おすすめの資格はありますか?」

- ウェブデザイン技能検定
- Webクリエイター能力認定試験
- アドビ認定エキスパート(ACE)
ウェブデザイン技能検定
ウェブデザイン技能検定とは、国家検定制度である技能検定制度の一つです。
1級、2級、3級に分かれており、デザイン制作からインターネットの仕組み、システム構築まで幅広く出題されます。

Webクリエイター能力認定試験
Webクリエイター能力認定試験は、Webクリエイターとして必要な知識や技術を持っているかどうかを判断する資格です。

- HTML/CSS、JavaScriptの知識があるか
- すべてのブラウザで問題なく閲覧できるページを制作できるか
- ユーザーが利用しやすいWebデザインを理解しているか

アドビ認定エキスパート(ACE)
アドビ認定エキスパート(ACE)は、アドビ社が発行するライセンスです。

- Photoshop
- Illustrator
- Premiere Pro

Webデザイナーの年収・案件単価について
次にWebデザイナーの年収・案件単価について解説します。
- 年収
- 案件単価

年収
最初に年収について説明します。
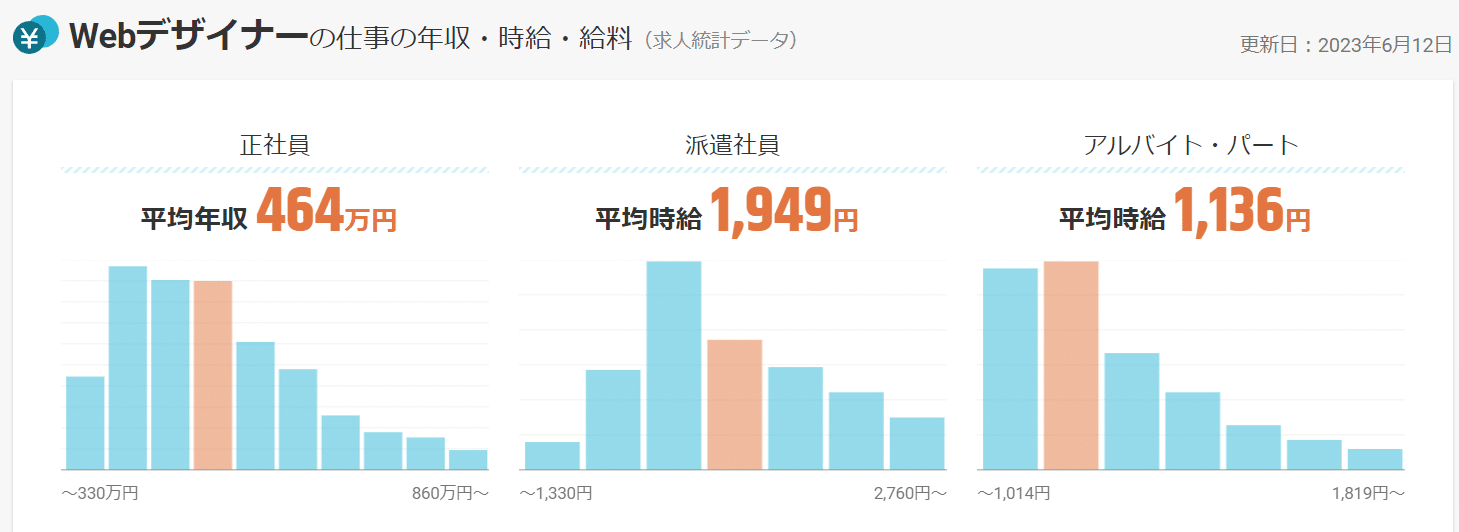
求人ボックスのデータによると、全国のWebデザイナーの平均年収は464万円でした。
引用:求人ボックス 給料ナビ Webデザイナーの基本情報(政府統計データ)(2023年6月21日時点)
Webデザイナーは、収入に格差が激しいので、平均値で見るとそこまで高いわけではありません。
しかし大手企業に転職することやフリーランスになることで、収入を一気にアップすることが可能になります。
案件単価
次に案件単価について説明します。
実務経験の年数と月給の関係は、以下の通りです。
| 1年目 | 30万円~35万円/月 |
| 2年目 | 35万円~40万円/月 |
| 3年目 | 40万円~50万円/月 |
| 4年目〜5年目 | 45万円~80万円/月 |
時給換算すると、4〜5年目になると3,000円〜5,000円を狙うことが可能になります。
実務経験を積めば積むほど年収が上がっていくので、おすすめです。
Webデザイナーにおすすめ転職サイト・エージェントを選ぶ基準
次にWebデザイナーにおすすめ転職サイト・エージェントを選ぶ基準について紹介します。
今回紹介する転職サイト・エージェントは、以下の5つです。
| 公式サイト | サポート | 仕事数 | 地域(エリア) | 種類 | 特徴 | |
| リクルートエージェント | https://www.r-agent.com/ | ◎ | ◎ | 全国 | 転職エージェント | リクルートエージェントは求人数多数。幅広い選択肢の中から求人を探すことができます。 |
| doda | https://doda.jp/ | ◎ | ◎ | 全国 | 転職エージェント | キャリアコンサルタントの質にこだわりたいという方必見!業界トップクラスの求人数であなたの転職を徹底サポート。 |
| ワークポート | https://www.workport.co.jp/ | ◎ | ○ | 全国 | 転職エージェント | エンジニア、インサイドセールスの方向け!IT転職に強いエージェント。 |
| Wantedly | https://www.wantedly.com/ | ○ | ○ | 全国 | 転職サイト | 応募前から企業の担当者に話を聞いたり、企業からスカウトを受けたりする無料サービス。 |
| Green | https://www.green-japan.com/ | ○ | ○ | 全国 | 転職サイト | IT・Web業界特化型の転職サイト。未経験向けの転職求人あり。 |
そして転職サイト・エージェントを3項目の基準で比較しながら解説します。
- サポート
- 案件数
- 地域

サポート
最初にサポートについて説明します。
基本的に、転職エージェントの、「リクルートエージェント」、「doda」、「ワークポート」の方がサポートがしっかりしています。
転職エージェントの場合、面接練習や履歴書など転職サポートを行ってくれるからです。
普通の転職サイトは、主に求人の掲載だけしか担当しません。
そのため、転職に慣れていない人でも、安心して応募することができます。

案件数
次に案件数についてですが、「リクルートエージェント」、「doda」が多く案件があります。
案件数が多いところで探したい人にはおすすめできる転職サイト・エージェントです。

地域
次に案件を行う地域ですが、基本的には全国で募集しています。
しかしどうしても関東圏を中心として求人が集中していることが多いです。
地方で働くケースでは、複数の転職サイト・エージェントを利用する必要があります。

未経験からWebデザイナーになるための、おすすめ転職サイト・エージェントは?
次に未経験からWebデザイナーになるための、おすすめ転職サイト・エージェントについて紹介します。
今回は以下の5つの転職サイト・エージェントを解説します。
リクルートエージェントは求人数多数。幅広い選択肢の中から求人を探すことができます。
【第2位】doda 公式:https://doda.jp/
キャリアコンサルタントの質にこだわりたいという方必見!業界トップクラスの求人数であなたの転職を徹底サポート。
【第3位】ワークポート 公式:https://www.workport.co.jp/
エンジニア、インサイドセールスの方向け!IT転職に強いエージェント。
【第4位】Wantedly 公式:https://www.wantedly.com/
応募前から企業の担当者に話を聞いたり、企業からスカウトを受けたりする無料サービス。
【第5位】Green 公式:https://www.green-japan.com/
IT・Web業界特化型の転職サイト。未経験向けの転職求人あり。

リクルートエージェント
リクルートエージェントは、多くの求職者が利用している大手総合型転職エージェントです。
IT企業の取り扱いも多く、転職するならまずはリクルートエージェントへの登録がおすすめです。
登録すれば非公開案件も見られるようになるため、自分にあった企業を紹介してもらいやすいです。
現在は電話面談やオンライン面談も可能なほか、IT未経験の求人もあります。
アドバイザーの質にばらつきがあるというデメリットもありますが、申し出れば担当アドバイザーの変更も可能です。
登録すると
- より詳細な求人が見られるように
- エンジニアでどんな求人があるのかを見て、何が求められているのかを把握する
- 実際にエージェントに相談しつつ、現状のレベルで未経験から転職できるか相談する
- 就活・転職対策をしてもらう
など、自分の状況に合ったサポートを受けることが可能です。
3分ほどで無料登録することができるので、ぜひ一度相談してみましょう!
リクルートエージェント公式: https://www.r-agent.com/
doda
画像は公式サイトより引用:https://doda.jp/
dodaは、パーソルキャリアが運営している大手転職サービスです。
転職サイトと転職エージェントの両方を持っているので、求人検索から応募まで一つのサービスで行うことが可能です。
常に豊富な求人数を取り扱っており、自分にあった転職先の候補を増やすことができます。
利用者満足度も高く、サポートの質が良いエージェントです。
ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 111073件 (2024年12月24日現在) webデザイナーの
公開求人数230件 (2024年12月24日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、未経験でも応募できる求人が多い点と、キャリアアドバイザーがIT領域に詳しい点です。
そのため、未経験の方でも転職できる可能性が高いです。
実際に過去にワークポートを利用しましたが、キャリアアドバイザーの方がかなり領域に詳しい印象でした。
一般的な転職エージェントのIT系求人の多くは、経験者向けの求人が多く、未経験者でも応募できる求人はあまり多くありません。
そのため、ワークポートは未経験からIT業界へ転職を目指す方でも使い勝手の良い転職エージェントだと感じました。
登録すると、詳しい求人が見れるので、ぜひ登録してみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
Wantedly
Wantedlyは、日本最大級のビジネスSNS。
転職サイト・転職エージェントとの大きな違いは、お互いフラットな立場で企業の人とお話ができる「カジュアル面談」があること。
カジュアル面談によって、応募前から企業の担当者に話を聞くことができるので、応募をするか迷っている方にはありがたい機能です。
Wantedlyには比較的小さめのスタートアップのような企業が多く掲載されているので、特にスタートアップに興味のある方なら登録しておきましょう!
Green
公式サイトより引用:https://www.green-japan.com/

| 運営会社 | 株式会社アトラエ |
| 公開求人数 | 29,068件 |
| 平均単価 | – |
| マージン率 | 非公開 |
| 対応地域 | 日本全国 |
| 働き方 | IT・Web系スタートアップや外資系企業の求人が豊富。フルリモートの求人多数 |
※2023年6月21日時点・公式ホームページより参照(公式:https://www.green-japan.com/)
Greenは、IT・Web業界特化型の転職サイトです。
Greenには、以下のような特徴があります。
- 豊富な職種の求人を掲載
- スタートアップ、外資、上場企業など幅広い企業の求人を掲載
- 応募したい企業の雰囲気がつかみやすい
- 「職種未経験OK!」の案件あり
豊富な職種の求人を掲載
GreenはIT・Web業界に特化した転職サイトですが、求人で募集している職種の種類は多岐にわたります。
- エンジニア
- デザイナー
- プランナー
- マーケティング職
- 営業
- 事務
- 人事・総務 など
IT業界で転職したいエンジニアはもちろん、マーケターや事務職の求人を探している人にもおすすめです。
業界最大級の規模を誇る豊富な案件の中から、「残業少なめ」や「フルリモート」といったこだわり条件でも求人を検索できます。

スタートアップ、外資、上場企業など幅広い企業の求人を掲載
Greenでは、スタートアップや外資系企業、上場企業などさまざまな企業の求人を掲載しています。
- 成長中のスタートアップでスキルを磨きたい人
- 上場企業で安定的に働きたい人
- 外資系企業のグローバルな環境で働きたい人
このような人におすすめの転職サイトです。

応募したい企業の雰囲気がつかみやすい
Greenのメリットは、応募したい企業の雰囲気がつかみやすいという点です。
気になる企業があっても、どんな会社なのかわかりづらいと心理的なハードルが高くなってしまいますよね。
Greenでは、以下のような仕組みで応募先企業の雰囲気を把握できるようになっています。
- 気になる企業と気軽にマッチングできる
- 企業のPRやインタビューで、会社の雰囲気をつかめる
- 人事担当者から直接スカウトを受けられる
Greenに掲載されている求人情報についている「気になる」ボタンを押すと企業に通知され、あなたが求人に興味を持っていることを相手企業に伝えられます。
マッチングするとメッセージのやり取りができるようになり、お互いにより興味を持つと面談に進みます。

企業の担当者と気軽にやりとりしたり質問したりすることで、不明点を解消でき、安心して選考に進むことができます。
求人ページには詳細やPR、社員インタビューが掲載されているので、応募前にじっくりと情報収集できるのもメリットです。
公式サイトより引用:https://www.green-japan.com/
応募先企業の現役社員の声も掲載されているので、求人情報だけでは得られない情報も知ることができます。

「職種未経験OK!」の案件あり
Greenは、IT・Web業界経験者であれば職種未経験でもOKな求人を用意しています。

たとえば、以下のような人におすすめです。
- マーケターからエンジニアに転向したい人
- IT営業から企画に転向したい人
キャリアチェンジして新しいことに挑戦してみたい人や、これまでの経験を活かしてスキルの幅を広げたい人におすすめの転職サイトです。
未経験からWebデザイナーになる時の注意点
次に未経験からWebデザイナーになる時の注意点について説明します。
以下の2つに分けて紹介します。
- 給料の格差が大きい
- デザインだけではなくさまざまなスキルが必要

給料の格差が大きい
最初に給与の格差が大きいことについて説明します。
Webデザイナーはなり手が多く、人気の高い業界です。
しかし会社によっては、仕事内容のわりに給与が高く設定されず、低い会社なども多くあります。
就職する際には、給与面や労働環境などをしっかりチェックする必要があります。

デザインだけではなくさまざまなスキルが必要
Webデザイナーはデザインの仕事だけではなくさまざまなスキルが必要になります。
Webデザイナーの仕事をまとめると、以下の通りです。
- コンテンツの企画・提案
- UI・UXの施策提案
- SEOの施策提案
- Webサイトのデザイン設計・コーディング
- 書類作成(見積書・請求書など)
Webサイトのデザイン作成だけではなく、上記の仕事を任される可能性があります。
また、Webデザイナーは1人で黙々と作業するわけではなく、クライアントと一緒に課題や施策を掘り、最適な提案をする必要があります。
Webデザイナーの就職先の例
Webデザイナーの就職先としては大きく分けて以下の2つに分類されます。
- Web制作会社
- 事業会社

OKデザイン
OKデザイン公式サイト:https://ok-design.co.jp/
OKデザインは中小企業の目線で中小企業のためのホームページを制作している企業です。
ホームページ制作に関するノウハウに乏しい中小企業ならではの課題に向き合いながら本当の意味で費用対効果に優れたホームページを制作してくれる会社です。
OKデザインでは、その企業ならではの特徴をしっかり定義してから、ホームページのデザインに落とし込んでいきます。

株式会社グレイズ
株式会社グレイズ公式サイト:https://glazestyle.com/
株式会社グレイズは、茨城県水戸市に拠点を置くウェブ制作会社です。
主にウェブサイト制作、ブランディング構築、グラフィックデザインを手掛けています。
企業のビジネス戦略を理解し、エンドユーザーの視点から効果的なウェブコンテンツを提供しまています。
高品質なデザインとユーザビリティを重視し、最適なマーケティング手法でクライアントの課題を解決をしてくれる制作会社です。
株式会社ヴォイス
株式会社ヴォイス公式サイト:https://www.brandvoice.jp/
株式会社ヴォイスは石井県金沢市を拠点とするデザインファームです。
ブランディングを得意としており、企業や商品の潜在能力を引き出すようなクリエイティブ制作をしてくれるのが特徴です。
HPでは、石川県内のクライアントを中心に多数の制作実績も公開されています。
SHAMA
SHAMA公式サイト:https://shama-net.com/
SHAMAは大阪を拠点にするデザイン事務所です。
DTPやWebデザインをはじめ、コーディング、Webシステム開発や構築、WordPressのカスタマイズなどを依頼できます。
公式サイトには取扱説明書などの制作実績も多数掲載されています。
Webデザイナーに関するよくある質問
次にWebデザイナーに関するよくある質問について説明します。
よくある質問は、以下の4つの質問に回答します。
- Webデザイナーで年収をアップする方法はありますか?
- Webデザイナーに関連した仕事はありますか?
- Webデザイナーに在宅・リモートの案件はある?
- Webデザイナーは独立してフリーランスになれる?
Webデザイナーで年収をアップする方法はありますか?
Webデザイナーとして年収をアップするには以下の方法があります。
- 大手企業に就職
- フリーランスになる
大手企業に就職
大手企業は経営が安定していることが多いです。
中小企業よりも、大手企業の方が福利厚生などの従業員への待遇が良い傾向があります。
年収を上げるという面では、大手企業で勤務することも選択肢としておすすめです。
また、大企業はさまざまな案件を手がけているため、より多くのデザイン事例を目にして学ぶこともできます。
給与アップ・スキルアップを考えている人は、転職も視野に入れてみましょう。
フリーランスになる
フリーランスになることで、自分で仕事が取れるようになり、収入を一気にアップすることが可能です。
会社員と異なり、自分の好きな案件を、複数受注することも可能です。
土日に少し働くといった働き方の調整もできます。
実務経験を長く続けた方にはおすすめできる方法です。

Webデザイナーに関連した仕事はありますか?
Webデザイナーに関連した仕事は何種類かあります。
以下の3種類を詳しく紹介します。
- DTPデザイナー
- UI/UXデザイナー
- 3DCGデザイナー
DTPデザイナー
DTPデザイナーとは、DTPソフトを用いて以下の紙媒体のデザインを作成する職業です。
- 雑誌や書籍
- チラシ広告
- ポスター
紙媒体の印刷物の見た目を整え、読みやすいように レイアウトや画像処理を行います。
DTPデザイナーの平均年収は約399万円ほどです。
引用:求人ボックス 給料ナビ DTPデザイナーの基本情報(政府統計データ)(2023年6月21日時点)
そして必要なスキルは、以下の通りです。
- デザインについての知識
- デザインツールを使うスキル
- 色と印刷の基礎知識
UI/UXデザイナー
Webサイトなどをユーザーが使い心地の良いシステム・ビジュアルをデザインするのが仕事です。
例えばECサイトの場合だと、以下のように工夫してデザインを設計します。
- サイト全体の構成や商品の見せ方
- 写真の置き方
- 商品検索のデザイン
そうすることで、ユーザー目線で使いやすく、顧客満足度の高いサイトを作れます。
UI/UXデザイナーの平均年収は、約611万円です。
参考:求人ボックス 給料ナビ UIデザイナーの基本情報(政府統計データ)(2023年6月21日時点)
参考:求人ボックス 給料ナビ UXデザイナーの基本情報(政府統計データ)(2023年6月21日時点)
そして必要なスキルは、以下の通りです。
- デザインについての知識
- デザインツールを使うスキル
- ユーザーの立場で物を見る力
- マーケティングの知識

3DCGデザイナー
3DCGデザイナーとは、3Dのコンピューターグラフィックス(CG)をデザイン・作成する職業です。
例えば、下記のようなCG制作を行います。
- 映画業界での映像制作
- ゲーム業界でのキャラクター制作
- 雑誌の表紙やポスターで使われる二次元CG
3DCGデザイナーの平均年収は、よく似た職種である2Dデザイナーと同程度なので、約479万円となります。
引用: 求人ボックス 給料ナビ 2Dデザイナーの基本情報(政府統計データ)(2023年6月21日時点)
必要なスキルは、以下の通りです。
- デザインについての知識
- デッサン力
- 3DCGソフトを扱うスキル
- 表現力

上記のような職も、Webデザイナーの知識や経験を生かすことができるので、似た職種に転職したい方にはおすすめできます。
Webデザイナーに在宅・リモートの案件はある?
デザイナー向けの転職サイト・エージェントに在宅やリモート案件は、一定数あります。
しかし転職サイト・エージェントによっては、在宅案件が少ないところもあります。
在宅案件を取りたい場合は、利用する転職サイト・エージェントを指定して、案件を探す必要があります。
さらに、在宅やリモート案件だと求められるスキルが高くなります。
未経験の場合は、一度実務経験を積んだほうが、採用されやすいです。

人気の在宅・リモート案件に応募するには、常に新着案件をチェックしておくことが必須です。
前もってエージェントに登録しておき、最新情報を得られるように準備しておきましょう。
Webデザイナーは独立してフリーランスになれる?
結論として、実務経験を2〜3年積めば、フリーランスとして働くことが可能になります。
フリーランスとして働く場合は、フリーランスエージェントに登録して案件を探すことがおすすめです。

まとめ
今回は、未経験Webデザイナーについて詳しく解説しました。
ぜひ以下の5つの転職サイト・エージェントを利用してみてください。
リクルートエージェントは求人数多数。幅広い選択肢の中から求人を探すことができます。
【第2位】doda 公式:https://doda.jp/
キャリアコンサルタントの質にこだわりたいという方必見!業界トップクラスの求人数であなたの転職を徹底サポート。
【第3位】ワークポート 公式:https://www.workport.co.jp/
エンジニア、インサイドセールスの方向け!IT転職に強いエージェント。
【第4位】Wantedly 公式:https://www.wantedly.com/
応募前から企業の担当者に話を聞いたり、企業からスカウトを受けたりする無料サービス。
【第5位】Green 公式:https://www.green-japan.com/
IT・Web業界特化型の転職サイト。未経験向けの転職求人あり。

























.png)



